XHTML-La Primera Página Web
Vamos a crear nuestra primera página Web.
Os recomiendo crear un directorio (en win una carpeta) dentro de cualquier directorio en nuestro disco en el que tengamos permiso para escribir
para guardar en ella todos los ejemplos que vayamos haciendo, a este directorio lo podemos llamar por ejemplo tutorial_XHTML y dentro de este crear
un nuevo directorio para cada ejercicio (cuestión de organización). En este primer ejemplo lo podemos llamarejemplo1 y ahora ya el archivo que contendrá
nuestra página web ejemplo1.html (p.ej.). Dejando una estructura de directorio como la siguiente:
- ......ruta desde la raíz de nuestro sistema de archivos
- tutorial_XHTML <====os recomiendo no dejar espacios en los nombres de las carpetas ni en los archivos, y no utilizar caracteres especiales como la ñ, acentos...
- ejemplo1
- ejemplo1.html
- ejemplo1
- tutorial_XHTML <====os recomiendo no dejar espacios en los nombres de las carpetas ni en los archivos, y no utilizar caracteres especiales como la ñ, acentos...
Los ficheros que contienen webs hechas con xhtml terminan en .html
Suponiendo que ya os habéis creado los directorios indicados, con cualquier editor de texto, por ejemplo block de notas en win o gedit en linux creamos un archivo con el siguiente contenido:
< html>
<head>
<title>Mi primera página web</title>
</head>
<body>
Este es el contenido de mi primera Página Web
</body>
</html>
Ahora guardaremos este archivo con el nombre ejemplo1.html, en nuestro caso.
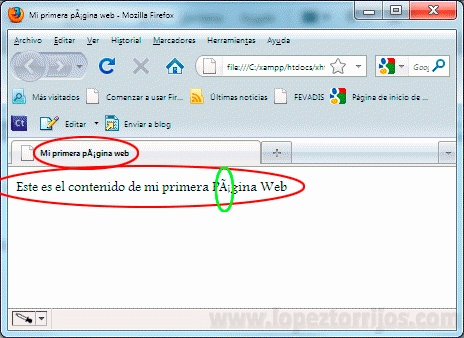
Dado que en este tutorial vamos a crear páginas en XHTML no vamos a necesitar ninguna tecnología ni de servidor ni de bases de datos. Por lo tanto podemos visualizar nuestros ejemplos directamente en nuestro navegador, para ello localizamos nuestro nuevo fichero (ejemplo1.html) y al abrirlo (con nuestro navegador preferido) podremos ver nuestro texto Este es el contenido de mi primera Página Web.
También nos fijaremos que en el título del navegador o bien en la pestaña correspondiente del mismo aparecerá el texto Mi primera página web

En esta imagen podemos ver el texto que conforma el contenido de nustra web así como el título de la página en la pestaña del navegador zonas marcadas en rojo
Marcada en verde vemos un error en la letra á (a acentuada), este error lo corregiremos en la siguiente entrada del tutorial

Añadir nuevo comentario